목차
WEB2 (1~7)
WEB2 CSS - 1. 수업 소개 - YouTube
본 글은 유튜브 무료 강의 생활코딩의 내용을 정리하는 글
중복된 코드를 제거하고 작성하는 것이 효과적임!
1. CSS
웹사이트의 디자인을 하기 위해 여러 HTML 태그를 추가해서 활용하려고 했지만
코드가 너무 길어지고 중요한 정보를 찾기 어려워진 단점이 존재
→ CSS의 등장
ex. <h1><a href="index.html"><font color="red">WEB</font></a></h1>
CSS
<style> : 태그 안 쪽에 있는 내용은 CSS로 처리하는 태그
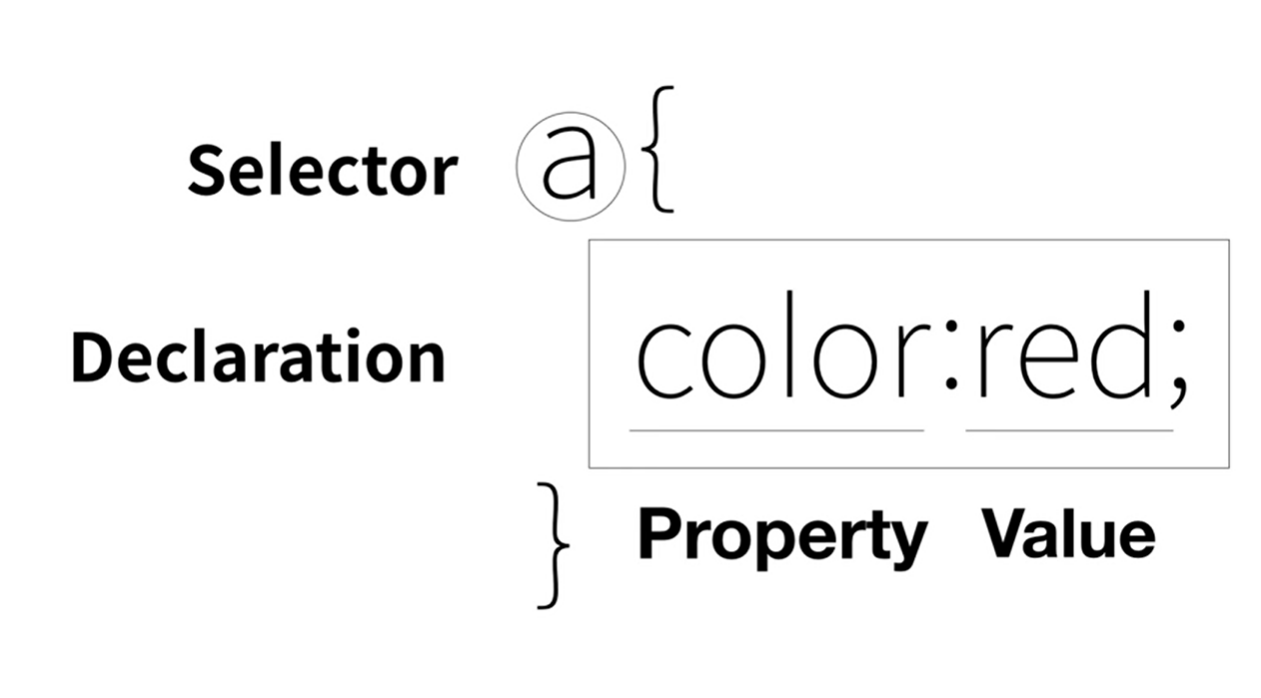
기초 문법 - ★
<style>
a {
color:red;
}
</style>
→ CSS 코드 해석 : a라는 태그가 있으면 그걸 red 컬러로 지정해줘
;(세미콜론) : 하나의 descryption이 끝나는 것을 구분시켜주기 위한 구분
<a href="3.html" style="color:red">JavaScript</a>
→ Html 태그의 CSS의 속성을 추가한 것으로 해석
2. 속성과 선택자

다양한 선택자, 속성, Value를 공부하는 것이 필요!!
ⓐ. 속성
h1 {
font-size: 400%;
text-align: center;
}
h1 태그에 해당하는 것을 폰트 사이즈는 400%, 정렬 중앙으로 지정
ⓑ. 선택자
선택자 : 중괄호 안에 있는 내용을 선언시키기 위해 필요한 대상
다양한 방식의 선택자가 존재하며 우선 순위도 다양함.
- 태그 선택자
- ex. p → seclect all p tags : p tag 전체를 선택.
- 클래스 선택자
- ex .intro → intro라는 클래스가 있는 tag를 선택.
- 태그보다 우선 순위가 높음.
- 주로 한 페이지에서 여러 번 반복될 때 사용
- 클래스에는 여러 개의 값이 들어올 수 있고 띄어쓰기를 통해 구분해서 사용도 가능.
- 여러 개의 클래스가 하나의 태그를 지정할 때 가장 가까운 클래스가 적용됨!
- ex .intro → intro라는 클래스가 있는 tag를 선택.
- ID 선택자
- ex. #firstname → firstname의 id를 가진 태그를 선택.
- 다른 firstname의 아이디는 존재하지 않음. 즉 한 페이지에서 특수한 경우에 활용.
- ex. #firstname → firstname의 id를 가진 태그를 선택.
<style>
a {
color:black;
text-decoration: none;
}
.saw {
color:gray;
}
#seen {
text-decoration: underline;
}
h1 {
font-size: 400%;
text-align: center;
}
</style>
'Web > CSS' 카테고리의 다른 글
| [CSS] 그리드 예제 연습 (0) | 2023.03.16 |
|---|---|
| [CSS] 티스토리 블로그 제목 폰트 바꾸기 (0) | 2023.03.09 |
| [CSS] 생활코딩 Web2 내용 정리 (박스 모델, 그리드, 미디어 쿼리, 코드의 재사용) (0) | 2023.03.08 |



댓글