목차
WEB1 (14~20)
WEB1 - 14. HTML 태그의 제왕 - YouTube
본 글은 유튜브 무료 강의 생활코딩의 내용을 정리하는 글
1. 태그의 제왕
<a> : anchor의 약자, 링크를 걸어주는 태그
- href="" → 다음 링크를 참조하는 속성
- tilte="" → 이 태그의 title을 알리는 속성
이런 식으로 만들어진 HTML을 볼 수 있게 하려면 인터넷이 필요하다!!
2. 인터넷
인터넷 : 전세계적으로 연결되어 있는 컴퓨터 네트워크 통신연결망

→ 이 인터넷을 통해 클라이언트가 서버에게 데이터를 요청하면
서버는 클라이언트에게 그 데이터를 응답해주는 것이 인터넷의 형태
3. 웹 호스팅/ 웹 서버 열기
1) 웹 호스팅
웹을 서버에 올리는 전문 업체에게 맡기는 것
ex. github
2) 웹 서버
직접 웹 서버 프로그램을 깔아서 웹을 다른 사람들이 볼 수 있게 설정하는 것
ex. Visual Studio Code의 확장 기능 활용
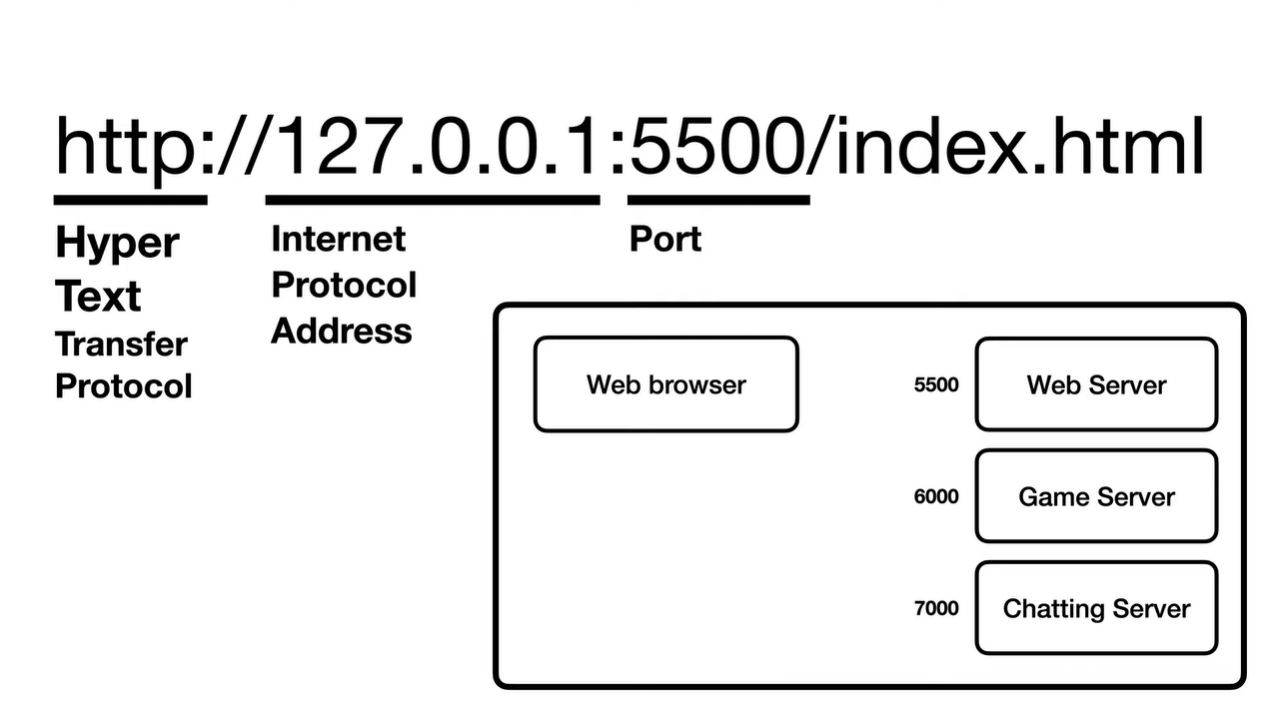
- Http → HyperText 전송하는 통신 규약
- 127.0.0.1 → 인터넷 프로토콜에서 IP 주소 (127.0.0.1 → 내 컴퓨터 접속하는 IP 주소)
- Port → 각각의 서버는 자기 포트 넘버가 존재함

Github에 호스팅한 사이트
Welcome (dwoi8988.github.io)
Welcome
WEB The World Wide Web (WWW), commonly known as the Web , is an information system enabling documents and other web resources to be accessed over the Internet. Web browsers receive HTML documents from a web server or from local storage and render the docum
dwoi8988.github.io
'Web > HTML' 카테고리의 다른 글
| [HTML] 생활코딩 WEB1 부록 코드의 힘 내용 정리 (0) | 2023.03.06 |
|---|---|
| [HTML] 생활코딩 기초 내용 정리 (HTML, 태그) (0) | 2023.03.02 |


댓글